Dados, informação, conhecimento
No discurso da tecnologia da informação e o design de informação, existe uma "cadeia lingüística progressiva que começa nos dados, passa pelos dados processados (informação) até a verificação de dados (conhecimento) e chega ao que talvez seja a informação existencialmente confirmada (sabedoria?)" (2).
Apesar das vozes que alertam contra uma oculta propensão etnocêntrica no meio dessa cadeia, utilizo a constelação dessas quatro noções como ponto de partida para sinalizar o papel que o design pode ter nesse processo. Em outras palavras, quero tentar dar respostas à questão de como se envolve o design quando os dados, nessa cadeia, se transformam em informação e quando a informação se transforma em conhecimento.
O título deste texto contém uma postura sobre o papel cognoscitivo crucial do design para a vida cotidiana, aprendizado e conhecimento; um papel que se torna mais evidente com a expansão da tecnologia de informação. Realizarei esse questionamento por meio de evidências e argumentos. Nessa ocasião não abordarei a questão filosófica final do quarto nível, que se refere sobre como o conhecimento se transforma em sabedoria.
A sustentação de minha exposição está dotada de escritos de diversas fontes classificadas desde aquelas que assinalam o papel do conhecimento e controle do conhecimento em empresas, até aquelas que têm a ver com o papel de visualização no Iluminismo e a transição do verbal em direção à cultura visual. Seguindo uma estratégia eclética para delinear o contorno da origem do design com relação ao conhecimento – uma origem desenhada sobre a contribuição de disciplinas como a história, a antropologia, as ciências informáticas e a psicologia cognoscitiva, para nomear somente algumas.
Um simples exemplo serve para ilustrar o processo de transformação de dados em informação e informação em conhecimento útil. As tabelas de horários estão caracterizadas como lista de dados. É informação bruta, ou seja, desordenada, sobre números de trens, horários e saída, horários de chegada, rotas, etc; transforma-se em informação quando é estruturada, quando passa do estado de alta entropia ao de baixa entropia. Aqui o design intervém apresentando dados que podem ser percebidos e recebidos. Uma vez que a informação está organizada precisa ser assimilada por um intérprete que saiba o que são as conexões de trens e em maior ou menor medida, quem está numa situação na qual estas orientam a resolução de uma preocupação ou problema da praxis cotidiana. O próximo passo de transformar esses bits de informação em conhecimento se dá quando o usuário internaliza, interpreta e utiliza a informação, ou seja, traduz a informação em ação. Deve ser evidente que a forma na qual os dados e a informação são apresentados é de uma importância crucial para processar, compreender e facilitar uma ação efetiva.
Na compreensão cotidiana, o conhecimento é considerado um fenômeno próprio das pessoas (conhecimento localizado no "cérebro das pessoas"), que pode ser também exteriorizado e depositado na forma de documentos de textos em bancos de dados, como bibliotecas. Porém os autores das ciências da administração avançam um degrau e oferecem a seguinte caracterização: "O conhecimento é uma mistura fluida entre experiências construídas, valores, informação contextual e perspicácia do especialista que provê uma estrutura para avaliar e incorporar novas experiências e informação. Isso se origina e está aplicado na mente dos conhecedores. Nas empresas freqüentemente manifesta-se não somente em documentos e arquivos mas também em rotinas organizativas, práticas e normas" (3).
Pese que tenho minhas reservas sobre essa definição de conhecimento como mero elemento instrumental ou operacional – deixando de lado a área da hermenêutica – enfoca outro aspecto que resvala no design: o conhecimento como experiência acumulativa necessita ser comunicado e compartilhado entre indivíduos. O processo de comunicar e compartilhar conhecimento está vinculado à apresentação do conhecimento, e essa é – ou poderia chegar a ser – uma função central do design.
Talvez não resulte óbvio à primeira vista que a apresentação do conhecimento requeira a intervenção de ações projetuais (Entwurfshandlungen). Porém sem a intervenção do design, a apresentação do conhecimento e a comunicação simplesmente não funcionariam, pois o conhecimento precisa ser mediatizado por uma interface que pode ser percebida e assimilada. De outra forma, o conhecimento permaneceria abstrato e não seria nem acessível nem experimentável.
Aqui se oferece um ponto de ancoragem firme para o design de informação como uma ferramenta indispensável no processo de comunicar e ao mesmo tempo revelar conhecimentos. Além disso, o domínio do design de informação está ligado ao domínio da educação e ao aprendizado – e como disse R.S. Wurman (1999) o aprendizado e o design do aprendizado podem resultar no maior negócio do século. Essa é uma boa notícia. Porém a má notícia é que até agora não temos uma teoria coerente sobre a informação: "Hoje na era da informação, estamos lutando em compreender a informação. Estamos na mesma posição como quando na Idade do Ferro o homem tentava compreender o ferro. Ali se encontra essa matéria chamada informação e nos tornamos muito hábeis em processá-la. Mas não estamos capacitados para dizer o que é porque não temos um sustento científico–teórico sobre o qual basear uma definição aceitável" (4).
Interação
Apesar de não termos ainda uma definição inequívoca e diferenciada de "informação", temos no entanto uma prática profissional no design de informação na qual a contribuição da psicologia cognoscitiva, a lingüística, a teoria da percepção, a teoria do aprendizado, a teoria dos signos (semiótica) e em maior ou menor medida, o design visual, estão integrados. Numa publicação recente sobre visualização encontramos a seguinte definição de design de informação como: "design de representações externas para ampliar o conhecimento" (5).
A visualização é entendida como o domínio das representações interativas baseadas no computador. Podemos ir um passo além e dizer que visualização significa a transformação de processos geralmente invisíveis com o objetivo de facilitar e incrementar a compreensão.
Os diversos campos científicos que revelei agrupam-se segundo o conceito fundamental de comunicação, que tem sido enriquecido com novas possibilidades pelo desenvolvimento tecnológico; me refiro aos meios digitais interativos. O desafio que hoje está se colocando ao design gráfico tradicional e a outras disciplinas baseadas na pesquisa é a apresentação da informação interativa. Um livro é claramente uma ferramenta intelectual interativa cuja conveniência tem sido provada durante séculos, mas a interação em seu sentido mais restrito refere-se hoje à apresentação da informação por meio de documentos digitais na forma de meios interativos.
Conheço os riscos de apelar ao uso das palavras da moda, e "interação" é uma delas. Porém estou usando o termo numa forma prosaica.
Interação refere-se a uma modalidade de apresentar a informação a uma comunidade de usuários numa forma não linear, como o hipertexto ou informação em forma de estruturas entrelaçadas, compostas por nós semânticos que permitem ao usuário escolher como se mover dentro dessa rede de nós. Aqui é onde a apresentação cobre os recursos dos diferentes canais perceptuais e pode fazer uso de novas formas de apresentação da informação, a qual permite um acesso seletivo e um formato de diálogo simulando particularmente informação científica, que tem sido predominantemente texto, usando recursos impressos estáticos (tipografia e ilustrações).
Tratar com êxito esses meios multicanais – som, música, voz, tipografia, imagens, filmes, movimento – requer diferentes competências, que são reunidas em equipes compostas pelos chamados provedores de conteúdo, ou seja, pessoas com conhecimentos fáticos sobre o tema em questão, representantes da psicologia cognoscitiva, especialistas em música e som, ilustração, programação, escrita e design interativo.
A usabilidade a partir de uma perspectiva do design
Podemos nos perguntar como definir a responsabilidade profissional do designer nos meios digitais, tomando como ponto de partida um enfoque de trabalho em equipe para o desenvolvimento de documentos e ferramentas digitais.
Observando as numerosas e às vezes conflituosas interpretações sobre o design e suas diferenças com a ciência e a engenharia, podemos perceber uma série de características básicas constantes: apontarei somente duas.
Por um lado, a relação com o usuário e por outro a qualidade estética.
É desde o usuário e seus interesses, desde uma perspectiva integradora, que podemos nos aproximar a uma caracterização do design. Difere, em tal aspecto, de outras disciplinas (incluindo a ergonomia e as ciências cognoscitivas), além disso um enfoque integrador do design não põe a estética em quarentena mas aceita explicitamente a preocupação pela qualidade estética, incluindo a dimensão da representação.
Nesse ponto entramos numa área de conflito, pois o domínio da função é reclamado com força por meio de conhecidos representantes das ciências cognoscitivas relacionados com o design web e possuidores do estandarte dos métodos de usabilidade da engenharia.
Para formular essa exigência de exclusividade no terreno da usabilidade, aparece essa visão bastante limitada do mundo da web. "Há essencialmente duas aproximações básicas ao design: o ideal artístico de auto-expressão e o ideal da engenharia em resolver um problema para o usuário" (6). O design nem sequer entra em consideração nessa dicotomia entre arte e engenharia, entre uma visão autocentralizada ou centralizada em si mesma e uma visão baseada no cliente. É simplesmente absorvido pela usabilidade da engenharia. O design é vaporizado e o know-how dos designers é descartado como irrelevante para o processo de produção de software utilizável.
Podemos especular sobre as razões pelas quais isso acontece. Talvez seja causado por uma reação incompreensível porém justificável contra o design de páginas "cool" que são "hostis" apesar de esteticamente atrativas ao usuário – chamadas também de killer sites (sites arrasadores).
Isso não dará motivo para divergências, porém uma interpretação acrítica do uso merece ser atacado, pois dá por certa essa complexa noção.
A usabilidade parece ser aquilo que os métodos da engenharia podem quantificar. Nenhum designer negará a necessidade de testes experimentais dos designs, mas uma interpretação da usabilidade que exclui os aspectos estéticos se transforma em vítima cega das opções estéticas que de todas as formas aparecem.
Um aspecto constitutivo do uso e da experiência diária no uso de artefatos digitais é excluído por um processo de autocensura. Esse enfoque atropela sua própria relevância e utilidade para encarar projetos de design na rede. A preocupação pela qualidade formal não pode ser desqualificada como mero brilho superficial e descartada somente porque é difícil encará-la – provavelmente passa por uma malha fina da rede de critérios que a engenharia de usabilidade está empregando.
A afirmação de que "o modo em que se obtêm idéias de design apropriadas (e não somente boas idéias de designs comuns que ninguém usa) é observar os usuários e descobrir o que eles gostam, o que lhes facilita o uso e onde encontram dificuldades" (7) não é nada nova; isso é o que os designers tentam conseguir dentro de sua profissão.
Além disso, isso não explica de que forma ocorrem as inovações apropriadas no design – é constitutivamente conservador e antidinâmico. Dividido o mundo em dois âmbitos opostos, eliminando com um simples golpe conceitual o design, as soluções inovadoras se explicam com referência a "deus ex machina" em forma de "inspiração" e "criatividade".
Minha crítica final está dirigida ao interesse unilateral por encontrar velozmente uma informação num site web, pois centraliza a tarefa em que o design web – e o design CD-Rom – sirva para comunicar e aumentar a compreensão. Obviamente pode desejar-se um acesso rápido à informação, e os sites lentos com excessos de componentes gráficos e animações que distraiam, são uns estorvos, porém a rapidez não é um objetivo absoluto. Por outro lado, uma comunicação efetiva o é. E isso incluiria noções de hierarquia, estrutura, e o que poderia chamar-se "gestão sensorial" (sensory management), a seleção inteligente de estímulos que guiem aos leitores e mantenham cativas e atentas as audiências.
Audiovisualística
Uma comunicação efetiva depende da utilização de recursos que estejam conectados de forma intrínseca ao estético. Podem ser agrupados sob a retórica – uma retórica modernizada que reflita as inovações tecnológicas.
Desde uma modalidade clássica, a gramática se ocupava da formulação de textos (discursos) conforme regras ou convenções formalizadas, enquanto a retórica se relacionava com o embelezamento (ornamentus) e a redução do taedium, como por exemplo a retórica como uma caixa de ferramentas para evitar o aborrecimento, chamando a atenção e mantendo a curiosidade da audiência.
Uma característica do papel do designer que desenha informação pode residir em que sua contribuição trata de reduzir a complexidade do conhecimento, em produzir clareza contribuindo à transparência e à compreensão. Isso é levado a cabo por meio de uma judiciosa aplicação de recursos de retórica visual, ou como prefiro chamar, audiovisualística.
Da produção à distribuição do conhecimento
Antes de apresentar e comentar um caso ilustrativo que mostra o papel do design como ferramenta de conhecimento ou como tecnologia intelectual, quero apresentar um texto de um especialista em estudos literários que faz – de acordo com meu ponto de vista – uma séria proposta.
Todos ouvimos ad nauseam os lamentos sobre o transbordamento de informação, sobre a ansiedade de informação, a explosão da informação, a saturação da informação em nossa também denominada era da informação e as economias baseadas no conhecimento. Porém não cederemos a um mantra eufórico de CR (revolução de computadores) nem ao extremo oposto dos anti-utopistas. O autor descreve: "... E proponho que o grande desafio intelectual dessa era da informação não consista em desenvolver uma teoria unificada da física ou em descobrir as origens da vida humana. O grande desafio é estarmos mais bem assistidos pelo que já sabemos" (enfatizado no original) (8).
Permita-me explicar por que considero essa proposta corajosa e por que a considero particularmente relevante para o design. Reorienta as prioridades da pesquisa científica – os científicos sabem – e talvez sofram as conseqüências da pressão do rito para publicar textos, consolidando assim sua carreira e mantendo sua reputação.
Ninguém objetivará a produção de novos conhecimentos – e essa é a principal tarefa para a ciência e para a pesquisa científica, mas deveríamos ter em conta que esse ritmo tem também seus efeitos negativos.
Os diferentes campos do conhecimento escapam a qualquer tentativa de estar mais ou menos atualizados. Por exemplo, a Universidade de Harvard está catalogando inscrições de mais de 90.000 periódicos. Os historiadores contam agora com 5.000 revistas para levar e informar seu trabalho. Portanto, mais do que pesquisar os gigantescos recursos para produzir novos conhecimentos, a um ritmo sempre crescente, deveríamos redistribuir alguns recursos para fazer com que o conhecimento existente seja acessível. Richard Rorty é bastante claro sobre isso e recomenda: "... que os sociólogos e os psicólogos deveriam parar de se questionar se estão obedecendo aos cânones rigorosamente científicos. Mas deveriam começar a se perguntar como podem sugerir estratégias para que os cidadãos possam modificar suas vidas e nossas instituições" (9).
Os designers devem localizar-se exatamente nesse ponto, pois têm – ou supõe-se que tenham – a experiência de sintetizar a complexidade do saber e ajudar a apresentar a informação desenhando a interface entre a fonte de informação, os dados e o leitor.
Esses novos designers são rotulados como arquitetos de informação (um termo que considero enganoso pois é estático) ou engenheiros do conhecimento (um termo que considero ainda mais enganoso por suas conotações machistas). Prefiro o termo designer de informação que é o preferido no discurso europeu.
Seu objetivo é facilitar o metabolismo do conhecimento, ou seja, a assimilação do saber.
Os designers não são conhecidos por produzir novos conhecimentos, salvo algumas exceções. A produção do conhecimento não é sua especialidade, porém os designers podem ter um papel importante na apresentação do conhecimento. A tecnologia da informação oferece perspectiva sobre o design gráfico com as que Otto Neurath – considerado um dos pais do design de informação nos anos 20 jamais poderia ter sonhado.
O design visual ou de informação poderia se tornar uma disciplina decisiva pela chamada explosão de informação e contribuir na gestão da informação. Pode converter-se em uma disciplina de considerável relevância social, substituindo o Desenho Gráfico que tem sido superado pelos desenvolvimentos tecnológicos.
Mappings
Quais são os desafios epistemológicos e interpretativos que os designers devem enfrentar quando se vêem envoltos no design de informação?
Com o intuito de resolver essa questão quero usar outro termo de grande importância para o desenho de informação: as noções de mapa e a atividade de realizar mappings.
Outra vez quero citar uma formulação precisa que esclareça do que se trata, e do que não se trata, fazer mapas: "... o mapa talvez seja o dispositivo mais sofisticado para gravar, gerar e transmitir conhecimentos" (10). Os mapas não apresentam uma realidade – não são instrumentos de mimese – mas revelam ou descobrem uma realidade.
Os atos de realização de mapas compreendem "visualizar, conceituar, gravar, representar e criar espaços graficamente" (11). Mas não são somente espaços físicos porém também, e sobretudo, espaços de informação.
O design enfrenta portanto uma tarefa cognoscitiva de navegação, por exemplo uma aproximação a um banco semi-estruturado de dados em forma de textos, croquis, vídeos, gravações de voz, fotografias, ilustrações, diagramas e animações sobre um tema de educação, através de uma interface que pode ser percebida, compreendida, e manipulada pelo usuário que quer aprender algo.
Portanto, o design de informação requer em primeiro lugar estruturar uma massa de dados e logo traduzi-los a um âmbito visual e auditivo com um padrão em forma de rede para a navegação.
Podemos diferenciar entre buscar uma informação e compreender essa informação. Em ambos casos os mapas podem servir como dispositivos de orientação em uma determinada área de conhecimento. Os mapas servem para dois propósitos diferentes, apesar de mútua dependência: facilitar o acesso ao conhecimento e assimilar o conhecimento, o que denomino metabolismo cognoscitivo.
Por um lado, os mapas provêem visão panorâmica da estruturação de dados e ferramentas para encontrá-los, posto que o surfer está mais interessado em encontrar do que procurar – necessitamos motores de "encontro" (find motors) e não motores de "busca" (search motors).
Por outro lado os mapas são instrumentos para traduzir o conhecimento em espaço audiovisual, um espaço perceptual-material que faz o conhecimento tangível.
Deveria ser claro que os recursos multicanais oferecidos pela tecnologia de informação têm aumentado consideravelmente nossas possibilidades para acessar e assimilar conhecimento e obviamente, transmiti-lo.
O procedimento tradicional para armazenar e transmitir conhecimento é escrever e imprimir; a importância da representação gráfica no discurso para o desenvolvimento social e a educação, e os avanços da cultura oral comparada à cultura literária, têm sido enfatizados por Jack Goody (12). Porém nos tempos de hoje, temos recursos audiovisuais e não somente gráficos à nossa disposição. Tem crescido desse modo a complexidade da apresentação do conhecimento e manejar essa complexidade é tarefa do design.
Nossos programas de estudo em educação primária, secundária e terciária ainda se baseiam no texto, apesar de serem no futuro seguramente audiovisuais. Não estou advogando a perda da importância do texto – definitivamente não entro no coro dos cantores dos panegíricos sobre o fim da cultura do livro – o que defendo é a prática do design audiovisual.
Um caso: software para educação médica
Para reforçar minha tese de design como ferramenta de conhecimento, vou dar uma síntese de um projeto de design de informação. Estou usando este exemplo para indicar as múltiplas competências que o designer precisa obter. Serve para mostrar a aproximação, a metodologia e a contribuição dos designers para desenvolver um material em forma de CD-Rom para ser usado em cursos para estudantes de medicina.
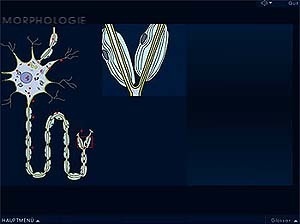
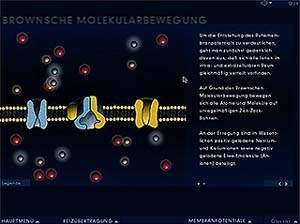
O tema em questão é as células nervosas, mais precisamente as membranas celulares através das quais passam processos químicos e elétricos a nível atômico. Esse complexo e invisível processo – ocorre a nível atômico – é difícil de compreender por meio de textos somente acompanhados de ilustrações estáticas. A compreensão desses processos é importante porque explica, por exemplo, como trabalha uma aspirina.
Ao princípio existia um banco de dados desorganizado com croquis e textos, e uma idéia geral de um story board (seqüência na qual o material pode ser organizado de forma linear sem interação). Os designers analisaram e compararam os textos de medicina, revelaram o material dos sites, analisaram CD-Roms pedagógicos para estudantes de medicina. Uma vez que estiveram imersos no tema, o material foi detalhadamente estruturado, foram planejadas seqüências de animação, foram realizadas ilustrações, todos os textos foram reescritos para adaptá-los à leitura na tela de um monitor. Foi desenvolvido um sistema visual testando alternativas (esquemas de cor, tipos apropriados para as apresentações, linhas, texturas, tratamento digital das fotografias, tipos de ilustração, componentes para os processos de animação, curta metragens), que chamo de algoritmos audiovisuais.
Os dados agora organizados foram incorporados a uma interface procurando uma navegação clara, orientada e com hiperlinks. Foram desenvolvidas em detalhe diferentes animações. Foram filmadas seqüências de vídeo. Foram gravados textos com comentários, e quando o provedor de conteúdos (um neuro-fisiologista) descobriu que determinadas tarefas requeriam um tratamento mais detalhado, foram reforçados os conteúdos. Foi acrescentado um glossário de termos técnicos e uma série de exercícios para checar a compreensão do material por parte dos estudantes de medicina. Foram desenhados testes virtuais com medidas de potencial elétrico e valores em curva que permitem ao usuário estudante medir potenciais elétricos dentro e fora da célula modelo e ler os valores num display. Os materiais digitalizados foram importados a um programa de animação, com suas correspondentes programações. O protótipo foi testado com estudantes de medicina. Com base em testes foram avaliados o grau de aceitação e compreensão e o índice de qualidade de uso. Os resultados desse teste serviram para entrar num segundo turno para polir o produto.
O projeto completo apresentou uma mudança não somente na visualização de processos complexos mas também em propor soluções que pudessem aumentar a compreensão e assegurar um nível satisfatório de literatura visual. Foi consideravelmente além do que se entende como "design de tela" (screen design). Começou como um exercício de conteúdos e continuou com a transformação do conhecimento numa forma que pudesse ser comunicada como conhecimento compartilhado.
O conhecimento além de ser produzido deve ser comunicado. O exemplo que apresento mostra o papel do design no processo de comunicação de conhecimentos e demonstra que uma boa política de pesquisa científica pode apontar não somente à produção do saber mas também deve incluir sua comunicação e assimilação.
Temas para uma agenda de pesquisa de design
Quero finalizar a viagem ao redor do design e do conhecimento com uma agenda de pesquisa.
Em comparação com outros campos, o design se encontra numa situação lamentável. É um escândalo que uma temática como o design quase não tenha sido pesquisado. Vou limitar-me a mencionar três áreas que podem ser férteis para a pesquisa do design.
1. História do design
No contexto de minha apresentação, não compreendo uma história de heróis e heroínas, mas uma história de inovações (na literatura de inovações o desenho industrial e design gráfico dificilmente são considerados como campos nos quais a inovação ocorre além de intervenções marginais na superfície dos produtos).
2. Retórica audiovisual
Os estudos clássicos de retórica e semiótica limitam-se ao texto e à linguagem, que constituem um só meio, enquanto a tecnologia moderna oferece multimeios, cobre os recursos por multicanais e oferece opções para mover-se através do espaço da informação com interatividade. Vemos uma nova cultura no fazer, mas nossas ferramentas de análise e compreensão dos aspectos do design nessa nova cultura são rudimentares e necessitam de atualizações.
Nesse sentido, deve levantar um muro contra a avalanche de uma massa heterogênea de especulações rapsódicas e sonâmbulas sobre os "Novos meios".
3. Apresentação, aprendizado e controle do conhecimento
O software comunicacional de empresas analisado por uma perspectiva de design que incluiria explicitamente o poder da retórica audiovisualística, poderia levar-nos a um melhor fundamento do trabalho do design nesse campo em contínua expansão.
Esses são somente alguns temas que poderiam propor-se a nível institucional para financiar uma pesquisa rigorosa. Porém em suma, além de financiar, precisamos construir instituições que facilitem a pesquisa em design. Temo que nossas casas de altos estudos não estejam preparadas para encará-las, pois o desenvolvimento de suas estruturas sofre as conseqüências de centenas de anos de tradição. É evidente que a pesquisa em design pode ser realizada com grupos interdisciplinares provenientes de diferentes fontes. Provavelmente observaremos o fenômeno de uma "migração intelectual": os cientistas em direção ao campo do design e os designers trabalhando no campo da ciência. Isso seria uma perspectiva alentadora.
notas
*
Para evitar a falsa cognação com a palavra desenho e seu sentido ambíguo em português, as palavras diseño / diseñador do original em castelhano foram mantidas com a designação da língua inglesa, design / designer.
1
Documento preparado para o Simpósio Internacional de Pesquisa de Desenho Industrial "Ricerca + Design", Politécnico de Milão, 18/20 maio 2000.
2
HAKKEN, David. Cyborgs@Cyberspace: An Ethnographer Looks to the Future. Londres, Routledge, 1999, p. 21.
3
DAVENPORT, Thomas H. e PRUSAK, Laurence. Working Knowledge. Cambridge Massachusetts, Harvard University Press, 1998, p. 5.
4
DEVLIN, Keith. Infosense: Turning Information into Knowledge. New York, W. H. Freeman & Company, 1999, p. 24.
5
CARD, Stuart, MACKINLAY, Jock D. e SHNEIDERMANN, Ben (editores). Readings in Information Visualization: Using Vision to Think. São Francisco, Morgan Kaufmann Inc., 1999, p. 7.
6
NIELSEN, Jacob. Designing Web Usability. Indiana, New Riders Publishing, 1999, p. 11.
7
Idem, ibidem, p. 12.
8
WILLINSKY, John. Technologies of Knowing. Boston, Beacon Press, 1999, p. 4.
9
RORTY, Richard. Does Academic Freedom have Philosophical Presuppositions? in MENAND, Louis (ed.). The Future of Academic Freedom. Chicago, University of Chicago Press, 1996, p 20. Citado em WILLINSKY, John. Op. cit. p. 94.
10
COSGROVE, Denis (ed.). Mappings. Reaktion Books, London, 1999, p. 12.
11
Idem, ibidem, p. 1.
12
GOODY, Jack. The Interface Between the Written and the Oral. Cambridge, Cambridge University Press, 1993 (1a edição 1987).
[tradução de Flávio Arancibia Coddou]
referências bibliográficas
CARD, Stuart; MACKINLEY, Jock; SHNEIDERMANN, Ben (editores). Readings in Information Visualization: Using Vision to Think. São Francisco, Morgan Kaufmann Inc, 1999.
COSGROVE, Denis (ed). Mappings. Londres, Reaktion Books, 1999.
DAVENPORT, Thomas H; PRUSAK, Laurence. Working Knowledge. Cambridge Massachusetts, Harvard University Press, 1998.
DENNING, Peter J.; METCALFE, Robert M. Metcalfe. Beyond Calculation – The Next Fifty Years of Computing. Nova York, Springer Verlag, 1997.
Development of an Interface for On-line Learning Environment: Multileu. Pesquisa no formato HTML. Colônia, Design Department, University of Applied Sciences, 1999.
DEVLIN, Keith. Infosense: Turning Information into Knowledge. Nova York, W. H. Freeman & Company, 1999.
GOODY, Jack. The Power of the Written Tradition. Washington e Londres, Smithsonian Institution Press, 2000.
GOODY, Jack. The Interface Between the Written and the Oral. Cambridge, Cambridge University Press, 1993 (1a edição 1987).
HALL, John R. Cultures of Inquiry – From Epistemology to Discourse in Sociohistorical Research. Cambridge, Cambridge University Press, 1999.
KASTELY, James L. Rethinking the Rhetorical Tradition – From Plato to Postmodernism. New Haven / Londres, Yale University Press, 1997.
KLEIN, Gary. Sources of Power – How People Make Decisions. Cambridge, MIT Press, 1999.
OSWALD, David. Sound im Interface. Tese (CD-ROM), Design Department, Univ. of Applied Sciences (FH), Colônia, 1996.
NIELSEN, Jacob. Designing Web Usability. Indiana, New Riders Publishing, 1999.
POLI, Anna. Impatto della modellazione e dell'analisi computerizzata nello sviluppo delle diverse fasi della progettazione. Manuscrito não publicado, 2000.
STAFFORD, Barbara. Artful Science – Enlighenment Entertainment ant the Eclipse of Visual Education. Cambridge Massachusetts, MIT Press, 1994.
STAFFORD, Barbara. Visual Analogy – Consciousness as the Art of Connecting. Cambridge Massachusetts, MIT Press, 1999.
WILDE, Doris e WITTE, Bina. Grundlagen der Nervenfunktionen. Tese (CD-ROM e documentação), Design Department, Univ. of Applied Sciences (FH), Colônia, 1999.
WILLINSKY, John. Technologies of Knowing – A Proposal for the Human Sciences. Boston, Beacon Press, 1999.
WINOGRAD, Terry (ed). Bringing Design to Software. Nova York, Addison-Wesley Publishing Company, 1996.
WURMAN, Richard S. (ed). Understanding USA. Ted Conferences Inc., Newport, 1999.
InfoDesign@wins.uva.nl – InfoDesign Newsgroup
infodesign-cafe@list.design-inst.nl – InfoDesign-Cafe mailing list.
webdev@ds.fh-koeln.de – Newsgroup sobre desenvolvimento na Web e Web Design.
sobre o autor
Gui Bonsiepe, Departamento de Desenho, Universidade de Ciências Aplicadas, Koeln, Alemanha.