Datos, información, conocimiento
En el discurso de la tecnología de información y del diseño de información, existe una "cadena lingüística progresiva que va desde los datos, pasa por los datos procesados (información) hasta la verificación de datos (conocimiento) y llega a lo que tal vez sea la información existencialmente confirmada (¿sabiduría?)" (2).
A pesar de las voces que alertan en contra de una oculta propensión etnocéntrica en medio de esta cadena, utilizo la constelación de estas cuatro nociones como punto de partida para señalar el rol que el diseño puede jugar en este proceso. En otras palabras, quiero dar respuestas tentativas a la cuestión sobre cómo se involucra el diseño cuando los datos, en esta cadena, se transforman en información y cuando la información se transforma en conocimiento.
El título de este texto contiene una postura acerca del rol cognoscitivo crucial del diseño para la vida cotidiana, aprendizaje y conocimiento; un rol que se torna más evidente con la expansión de la tecnología de información. Realizaré este cuestionamiento por medio de evidencias y argumentos. En esta ocasión no abordaré la cuestión filosófica final del cuarto nivel, que refiere acerca de cómo el conocimiento se transforma en sabiduría.
El sustento de mi exposición está provisto de escritos de diversas fuentes clasificadas desde aquellas que señalan el rol del conocimiento y control del conocimiento en empresas, hasta aquellas que tienen que ver con el rol de visualización en el Iluminismo y la tránsición desde lo verbal hacia la cultura visual. Siguiendo una estrategia ecléctica para delinear el contorno del origen del diseño con relación al conocimiento – un origen dibujado sobre la contribución de disciplinas como la historia, la antropología, las ciencias informáticas y la psicología cognoscitiva, por nombrar sólo algunas.
Un simple ejemplo sirve para ilustrar el proceso de transformar datos en información e información en conocimiento útil. Las tablas horarios están caracterizadas como listado de datos. Es información en bruto – es decir desordenada – sobre números de trenes, horarios de salida, horarios de llegada, rutas, etc.; se transforma en información cuando es estructurada, cuando pasa del estado de alta entropía al de baja entropía. Ya aquí el diseño interviene presentando datos que puedan ser percibidos y recibidos. Una vez que la información está organizada necesita ser asimilada por un intérprete que sepa qué son las conexiones de trenes y en mayor o menor medida, quién está en una situación en la cual estas orientan a reseolver una preocupación o un problema de la praxis codiana. El próximo paso de transformar estos bits de información en conocimiento se da cuando el usuario internaliza, interpreta y utiliza la información, es decir, traduce la información en acción. Debe ser evidente que la forma en que los datos y la información son presentados es de una importancia crucial para procesar, comprender y facilitar una acción efectiva.
En la comprensión cotidiana, el conocimiento es considerado un fenómeno propio de las personas (conocimiento localizado en el "cerebro de las personas"), que puede ser también externalizado y depositado a manera de documentos de textos en bancos de datos como bibliotecas. Pero dos autores de las ciencias de la administración van un escalón adelante y ofrecen la siguiente caracterización: "El conocimiento es una mezcla fluida entre experiencias construidas, valores, información contextual y perspicacia de experto que provee una estructura para evaluar e incorporar nuevas experiencias e información. Eso se origina y está aplicado en la mente de los conocedores. En empresas frecuentemente se manifiesta no sólo en documentos y arquivos sino también en rutinas organizativas, prácticas y normas" (3).
Pese a que tengo mis reservas sobre esta definición de conocimiento como mero elemento instrumental u operacional – dejando de lado el área de la hermenéutica – enfoca otro aspecto que toca el diseño: el conocimiento como experiencia acumulativa necesita ser comunicada y compartida entre individuos. El proceso de comunicar y compartir conocimiento está vinculado a la presentación del conocimiento, y la presentación del conocimiento es – o podría llegar a ser– una función central del diseño.
Tal vey no resulte obvio a primera vista que la presentación del conocimiento requiere la intervención de acciones proyectuales (Entwurfshandlungen). Pero sin la intervención del diseño, la presentación del conocimiento y la comunicación simplemente no funcionarían, pues el conocimiento necesita ser mediatizado por una interfase que puede ser percibida y asimilada. De otra forma, el conocimiento permanecería abstracto y no sería ni accesible ni experimentable.
Aquí se ofrece un punto de anclaje firme para el diseño de información como una herramienta indispensable en el proceso de comunicar y al mismo tiempo revelar conocimientos. Además, el dominio del diseño de información está ligado al dominio de la educación y del aprendizaje – y como dijo RS Wurman (1999) el aprendizaje y el diseño de aprendizaje pueden resultar el mayor negocio en la próxima centuria. Esta es una buena noticia. Pero la mala noticia es que hasta ahora no tenemos una teoría coherente sobre la información: "Hoy en la era de la información, estamos luchando por comprender la información. Estamos en la misma posición que en la Edad de Hierro el hombre trataba de comprender el hierro. Allí está esa materia llamada información y nos hemos vuelto extremadamente hábiles en procesarla. Pero no estamos capacitados para decir qué es porque no tenemos un sustento científico– teórico sobre el cual basar una definición aceptable" (4).
Interacción
Aunque no tenemos todavía una definición inequívoca y diferenciada de "información", tenemos sin embargo una práctica profesional en diseño de información en la cual la contribución de la psicología cognoscitiva, la lingüística, la teoría de la percepción, la teoría del aprendizaje, la teoría de los signos (semiótica) y en mayor o menor medida el diseño visual, están integrados. En una publicación reciente sobre visualización encontramos la siguiente definición de diseño de información como: "diseño de representaciones externas para ampliar el conocimiento" (5).
La visualización es entendida como el dominio de las representaciones interactivas basadas en la computadora. Podemos ir un paso más allá y decir que visualización significa la transformación de procesos generalmente invisibles con el objetivo de facilitar e incrementar la comprensión.
Los diversos campos científicos que he relevado se agrupan según el concepto fundamental de comunicación, que ha sido enriquecido con nuevas posibilidades por el desarrollo tecnológico; me refiero a los medios digitales interactivos. El desafío que hoy se está dando en el diseño gráfico tradicional y en otras disciplinas basadas en la investigación es la presentación de la información interactiva. Por supuesto también un libro es una herramienta intelectual interactiva cuya conveniencia ha sido probada durante siglos, pero la interacción en su sentido más restrictivo se refiere hoy a la presentación de la información por medio de documentos digitales en forma de medios interactivos.
Conozco los riesgos de apelar al uso de palabras de moda, e "interacción" es una de ellas. Pero estoy usando el término en una forma prosaica.
Interacción se refiere a una modalidad de presentar la información a una comunidad de usuarios en una forma no lineal, como el hipertexto o información en forma de estructuras entrelazadas, compuestas por nodos semánticos que permiten al usuario elegir cómo moverse dentro de esta red de nodos. Aquí es donde la presentación cubre los recursos de los diferentes canales perceptuales y puede hacer uso de nuevas formas de presentar la información, la cual permite un acceso selectivo y un formato de diálogo simulado particularmente información científica, que ha sido predominantemente texto, usando recursos impresos estáticos (tipografía e ilustraciones).
Tratar con éxito con estos medios multicanales – sonido, música, voz, tipografía, imágenes, películas, movimiento – requiere diferentes competencias, que son reunidas en equipos compuestos por los llamados proveedores de contenidos, es decir personas con conocimientos fácticos sobre el tema en cuestión, representantes de la psicología cognoscitiva, especialistas en música y sonido, ilustración, programación, escritura y diseño interactivo.
La usabilidad desde una perspectiva de diseño
Podemos preguntarnos cómo definir la responsabilidad profesional del diseñador en los medios digitales, tomando como punto de partida un enfoque de trabajo en equipo para el desarrollo de documentos y herramientas digitales.
Observando las numerosas y a veces conflictivas interpretaciones sobre diseño y sus diferencias con la ciencia y con la ingeniería, podemos percibir una serie de características básicas constantes: señalaré sólo dos.
Por un lado, la relación con el usuario y por el otro la calidad estética.
Es desde el usuario y sus intereses, desde una perspectiva integradora, que podemos acercarnos a una caracterización del diseño. Difiere, en tal aspecto, de otras disciplinas (incluyendo la ergonomía y las ciencias cognoscitivas); además un enfoque integrador del diseño no pone la estética en cuarentena pero acepta explícitamente la preocupación por la calidad estética, incluyendo la dimensión de la representación.
En este punto entramos en un área de conflicto, pues el dominio de la función es reclamado con fuerza por medio de conocidos representantes de las ciencias cognoscitivas relacionados con el diseño web y portantes de la bandera de los métodos de usabilidad de la ingeniería.
Para formular este reclamo de exclusividad en el terreno de la usabilidad, se nos presenta esta visión bastante limitada del mundo de la web. "Hay esencialmente dos aproximaciones básicas al diseño: el ideal artístico de expresarse Ud. mismo y el ideal de la ingeniería de resolver un problema para el usuario" (6). El diseño ni siquiera entra en consideración en esta dicotomía entre arte e ingeniería, entre una visión autocentrada o centrada en si mismo y una visión basada en el cliente. Es simplemente absorbido por la usabilidad de la ingeniería. El diseño se vaporiza en la nada y el know–how de los diseñadores es descartado como irrelevante para el proceso de hacer software utilizable.
Podemos especular acerca de las razones por las cuales esto ocurre. Tal vez esté causado por una reacción inentendible pero y justificable contra el diseño de páginas "cool" que son "hostiles" aunque estéticamente atractivas al usuario – llamadas también Killer Sites (sitios arrasadores).
Eso no dará motivo para divergencias, pero , una interpretación a-crítica del uso merece ser atacado, pues da por sentado esta compleja noción.
La usabilidad parece ser aquello que los métodos de la ingeniería pueden cuantificar. Ningún diseñador negará la necesidad de testeos experimentales de los diseños, pero una interpretación de la usabilidad que excluye los aspectos estéticos se vuelve una víctima ciega de las opciones estéticas que de todos modos aparecen.
Un aspecto constitutivo del uso y de la experiencia diaria en el uso de artefactos digitales es excluido por un proceso de autocensura. Este enfoque soslaya su propia relevancia y utilidad para encarar proyectos de diseño en red. La preocupación por la calidad formal no puede ser descalificada como mero brillo superficial y desechada sólo porque es difícil de encarar – probablemente pasa por la gruesa trama de la red de criterios que la ingenería de usabilidad está empleando.
La afirmación de que "el modo en que uno obtiene ideas de diseño apropiadas (y no sólo buenas ideas de diseños comunes que nadie usa) es observar a los usuarios y descubrir qué es lo que les gusta, qué es lo que les resulta fácil y dónde tropiezan con dificultades" (7) no es nada nueva; esto es lo que los diseñadores tratan de lograr dentro de su profesión.
Además, esto no explica de qué manera ocurren las innovaciones apropiadas en diseño – es constitutivamente conservador y anti-dinámico. Dividido el mundo en dos ámbitos opuestos, eliminando con un simple golpe conceptual el diseño, las soluciones innovadoras se explican con referencia a "deus ex machina" en forma de "inspiración" y "creatividad".
Mi crítica final está dirigida al interés unilateral por encontrar velozmente una información en un sitio web, pues centra la tarea en que el diseño web – y el diseño CD rom – sirva para comunicar y aumentar la comprensión. Por supuesto puede anhelarse un acceso rápido a la información, y los sitios lentos con excesos de componentes gráficos y animaciones que distraen, son un estorbo, pero la rapidez no es un objetivo absoluto. Una comunicación efectiva, en cambio, sí lo es. Y esto incluiría nociones de jerarquía, estructura, y lo que podría llamarse "gestión sensorial" (sensory management), la experta elección de estímulos que guían a los lectores y mantienen cautivas y atentas a las audiencias.
Audiovisualística
Una comunicación efectiva depende de la utilización de recursos que estén conectados en forma intrínseca a lo estético. Pueden ser agrupados bajo la retórica – por supuesto, una retórica modernizada que refleje las innovaciones tecnológicas.
Desde una modalidad clásica, la gramática se ocupaba de la formulación de textos (discursos) en conformidad a reglas o convenciones formalizadas, mientras que la retórica se relacionaba con el embellecimiento (ornamentus) y la reducción del taedium, por ejemplo la retórica como una caja de herramientas para evitar el aburrimiento, llamando la atención y manteniendo la curiosidad de la audiencia.
Una característica del rol del diseñador que diseña información puede residir en que su contribución trata de reducir la complejidad del conocimiento, en producir claridad contribuyendo a la transparencia y a la comprensión. Esto es llevado a cabo por medio de una juiciosa aplicación de recursos de retórica visual, o como yo prefiero llamarlo audiovisualística.
De la producción a la distribución del conocimiento
Antes de presentar y comentar un caso ilustrativo que muestra el rol del diseño como herramienta de conocimiento o como tecnología intelectual, quiero presentar un texto de un especialista en estudios literarios que hace – de acuerdo a mi punto de vista – una seria propuesta.
Todos hemos escuchado ad nauseam los lamentos sobre el desborde de información, sobre la ansiedad de información, la explosión de la información, la saturación de la información en nuestra también denominada era de la información y las economías basadas en el conocimiento. Pero no cederemos a un mantra eufórico de CR (revolución de computadoras) ni tampoco en el extremo opuesto a los anti–utopistas. El autor escribe: "...Yo propongo que el gran desafío intelectual de esta era de la información no consiste en desarrollar una teoría unificada de la física o em descubrir los orígenes de la vida humana. El gran desafío es estar mejor asistidos por lo que ya sabemos" (enfatizado en el original) (8).
Permítanme explicar porqué considero esta propuesta corrajosa y porqué la considero particularmente relevante para el diseño. Reorienta las prioridades de la investigación científica –los científicos saben – y tal vez sufren las consecuencias de la presión del rito para publicar textos, consolidando así su carrera y manteniendo su reputación.
Nadie objetará la producción de nuevos conocimientos – y eso es la principal tarea para la ciencia y para la investigación científica, pero se debería tener en cuenta que este ritmo tiene también sus efectos negativos.
Los diferentes campos del conocimiento escapan a cualquier intento por estar más o menos al día. Por ejemplo, la Universidad de Harvard está catalogando sus suscripciones en más de 90000 periódicos. Los historiadores cuentan ahora con 5000 revistas para llevar e informar su trabajo. Por lo tanto, más que investigar los gigantescos recursos para producir nuevos conocimientos, a un ritmo siempre creciente, deberíamos redistribuir algunos recursos para hacer que el conocimiento existentente sea accesible. Richard Rorty es bastante claro sobre esto y recomienda:"...que los sociólogos y los psicólogos deberían parar de cuestionarse a sí mismos si están obedeciendo a los cánones rigurosamente científicos. Mas bien deben empezar a preguntarse cómo pueden sugerir aportes para que sus conciudadanos puedan modificar sus vidas y nuestras instituciones" (9).
Los diseñadores se deben ubicar exactamente en este punto, pues tienen –o se supone que tienen– la experiencia de sintetizar la complejidad del saber y ayudar a presentar la información diseñando la interfase entre la fuente de información, los datos y el lector.
Este nuevo tipo de diseñadores corre bajo diferentes rótulos como arquitectos de la información (un término que considero engañoso porque es estático) o ingenieros del conocimiento (un término que considero aún más engañoso por sus connotaciones machista). Prefiero el término diseño de información que es el preferido en el discurso europeo.
Su objetivo es facilitar el metabolismo del conocimiento, es decir, la asimilación del saber.
Los diseñadores no son conocidos por producir nuevos conocimientos, salvo algunas excepciones. La producción de conocimiento no es su especialidad, pero los diseñadores pueden jugar un rol importante en la presentación del conocimiento. La tecnología de información ofrece perspectivas sobre el diseño gráfico con las que Otto Neurath – considerado uno de los padres del diseño de información en los años '20, jamás podría haber soñado.
El diseño visual o de información podría volverse una disciplina decisiva por la llamada explosión de información y contribuir en la gestión de la información. Puede convertirse en una disciplina de considerable relevancia social, reemplazando al Diseño Gráfico que ha sido superado por los desarrollos tecnológicos.
Mappings
¿Cuáles son los desafíos epistemológicos e interpretativos que los diseñadores deben enfrentar cuando se ven involucrados en el diseño de información?
Con el fin de resolver esta cuestión quiero hacer uso de otro término de gran importancia para el diseño de información: las nociones de mapa y la actividad de realizar mappings.
Otra vez quiero citar una formulación precisa que clarifica de qué se trata, y de que no se trata, hacer mapas: "...el mapa es tal vez el dispositivo más sofisticado para grabar, generar y transmitir conocimientos" (10) Los mapas no representan una realidad – no son instrumentos de mimesis – pero revelan o descubren una realidad.
Los actos de realización de mapas comprenden "visualizar, conceptualizar, grabar, representar y crear espacios gráficamente" (11). Pero no son sólo espacios físicos sino también y sobre todo, espacios de información.
El diseño enfrenta por lo tanto una tarea cognoscitiva de navegación , por ejemplo un acercamiento a un banco semi–estructurado de datos en forma de textos, bocetos, videos, grabaciones de voz, fotografías, ilustraciones, diagramas y animaciones sobre un tema de educación, a través de una interfase que puede ser percibida, comprendida y manipulada por el usuario que quiere aprender algo.
Por lo tanto, el diseño de información requiere en primer lugar dar una estructura a una masa de datos y luego traducirlos a un ámbito visual y auditivo con un patrón en forma de red para la navegación.
Podemos diferenciar entre buscar una información y comprender esa información. En ambos casos los mapas pueden servir como dispositivos de orientación en un determinado área de conocimiento. Los mapas sirven para dos propósitos diferentes, aunque de mutua dependencia: facilitar el acceso al conocimiento y asimilar el conocimiento, lo que denomino metabolismo cognitivo.
Por un lado, los mapas proveen visión panorámica de la estructuración de datos y herramientas para encontrarlos, puesto que el surfer está mas interesado en encontrar de que en buscar – necesitamos motores de "encuentro" (find motors) y no motores de "búsqueda" (search motors).
Por otro lado los mapas son instrumentos para traducir el conocimiento en el espacio audiovisual, esto es un espacio perceptual–material que hace el conocimiento tangible.
Debería ser obvio que los recursos multicanales ofrecidos por la tecnología de información han aumentado considerablemente nuestras posibilidades para acceder y asimilar conocimiento y por supuesto, transmitirlo.
El procedimiento tradicional para almacenar y transmitir conocimiento es escribir e imprimir; la importancia de la representación gráfica en el discurso para el desarrollo social y la educación, y los avances de la cultura oral comparada a la cultura literaria, han sido enfatatizados por Jack Goody (12). Pero en los tiempos que corren tenemos recursos audiovisuales y no solo gráficos a nuestra disposición. Ha crecido de este modo la complejidad de la presentación del conocimiento y manejar esta complejidad es tarea del diseño.
Nuestros programas de estudio en educación primaria, secundaria y terciaria aún se basan en el texto, aunque seguramente en el futuro serán audiovisuales. No estoy abogando la pérdida de la importancia del texto – definitivamente no entro en el coro de los cantores de los panegiricos sobre en el fin de la cultura del libro – lo que defiendo es la práctica del diseño audiovisual.
Un caso: software para educación médica
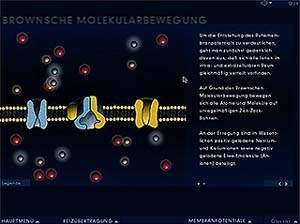
Para reforzar mi tesis de diseño como herramienta de conocimiento, voy a dar una síntesis de un proyecto de diseño de información. Estoy usando este ejemplo para indicar las múltiples competencias que el diseñador necesita obtener. Sirve para mostrar el acercamiento, la metodología y la contribución de los diseñadores para desarrollar un material en forma de CD rom para ser utilizado en cursos para estudiantes de medicina.
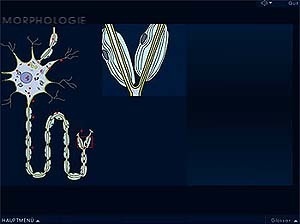
El tema en cuestión son las células nerviosas, más precisamente las membranas celulares a través de las cuales pasan procesos químicos y eléctricos a nivel atómico. Este complejo e invisible proceso – ocurre a nivel atómico – es difícil de comprender por medio de textos sólo acompañados de ilustraciones estáticas. La comprensión de estos procesos es importante porque explica, por ejemplo, cómo trabaja una aspirina.
Al principio existía un desordenado banco de datos con bocetos y textos, y una idea general de un story board (secuencia en la que el material puede ser organizado en una forma lineal sin interacción). Los diseñadores analizaron y compararon los textos de medicina, relevaron material de los sitios, analizaron CD roms pedagógicos para estudiantes de medicina. Una vez que estuvieron inmersos en el tema, el material fue detalladamente estructurado, se planificaron secuencias de animación, se realizaron ilustraciones, todos los textos se re-escribieron para adaptarlos a la lectura en pantalla del monitor. Fue desarrollado un sistema visual testeando alternativas (esquemas de color, tipos apropiados para las presentaciones, líneas, texturas, tratamiento digital de las fotografías, tipos de ilustración, componentes para los procesos de animación, cortometrajes), que yo llamo algoritmos audiovisuales.
Los datos ahora organizados fueron incorporados a una interfase procurando una navegación clara, orientada y con hiperlinks. Se desarrollaron en detalle diferentes animaciones. Se filmaron secuencias de video. Se grabaron textos con comentarios, y cuando el proveedor de contenidos (un neurofisiólogo) descubrió que determinadas tareas requerían un tratamiento más detallado, se reforzaron contenidos. Se agregó un glosario de términos técnicos y una serie de ejercicios para chequear la comprensión del material por parte de los estudiantes de medicina. Se diseñaron tests virtuales con medidas de potencial eléctrico y valores en curva que permiten al usuario estudiante medir potenciales eléctricos dentro y fuera de la célula modelo y leer los valores en un display. Los materiales digitalizados fueron importados a un programa de animación, con sus correspondientes programación. El prototipo fue testeado con estudiantes de medicina. Con base en estes tests fue evaluado el grado de aceptación y comprensión y el índice de calidad de uso. Los resultados de este testeo sirvieron para ingresar a una segunda ronda para pulir el producto.
El proyecto completo presentó un cambio no sólo en la visualización de procesos complejos sino en también en proponer soluciones que pudieran aumentar la comprensión y asegurar un nivel satisfactorio de literatura visual. Fue considerablemente más allá de lo que se entiende como "diseño de pantalla" (screen design). Empezó como un ejercicio de contenidos y continuó con la transformación del conocimiento en una forma que pudiera ser comunicada como conocimiento compartido.
El conocimiento además de ser producido debe ser comunicado. El ejemplo que presento muestra el rol del diseño en el proceso de comunicación de conocimientos y demuestra que una buena política de investigación científica puede apuntar no sólo a la producción del saber sino debe incluir su comunicación y asimilación.
Temas para una agenda de investigación de diseño
Quiero finalizar el viaje alrededor del diseño y del conocimiento con una agenda de investigación.
En comparación con otros campos, el diseño se encuentra en una situación lamentable. Es un escándalo que una temática como el diseño casi no ha sido investigada. Me voy a limitar a mencionar tres áreas que pueden resultar fértiles para la investigación de diseño.
1. Historia del diseño
En el contexto de mi presentación, no comprendo una historia de héroes y heroínas, pero sí una historia de innovaciones (en la literatura de innovaciones el diseño industrial y diseño gráfico difícilmente son considerados como campos en los que la innovación ocurre mas allá de marginales intervenciones en la superficie de los productos).
2. Retórica audiovisual
Los estudios clásicos de retórica y semiótica se limitan al texto y al lenguaje, que constituyen un solo medio, al tiempo que la tecnología moderna ofrece multimedios, cubre los recursos por multicanales y ofrece opciones para moverse a través del espacio de la información con interactividad. Vemos una nueva cultura en el hacer, pero nuestras herramientas de análisis y comprensión de los aspectos del diseño en esta nueva cultura son rudimentarios y necesitan ser puestos al día.
En este sentido debe levantar un muro contra la avalancha de una heterogénea masa de especulaciones rapsódicas y sonambulistas acerca de los "Nuevos medios".
3. Presentación, aprendizaje y manejo del conocimiento
El software comunicacional de empresas analizado desde una perspectiva de diseño que incluiría explícitamente el poder de la retórica audiovisualística podría llevarnos a un mejor fundamento del trabajo de diseño en este campo en continua expansión.
Estos son sólo algunos temas que podrían proponerse a nivel institucional para financiar una investigación rigurosa. Pero en suma, además de financiar necesitamos construir instituciones que faciliten la investigación en diseño. Me temo que nuestras casas de altos estudios no están preparadas para encarar estos, pues el desarrollo de sus estructuras sufre las consecuencias de cientos de años de tradición. Es evidente que la investigación en diseño puede ser realizada con grupos interdisciplinarios provenientes de distintas fuentes. Probablemente observaremos el fenómeno de una "migración intelectual": los científicos moviéndose hacia el campo del diseño y los diseñadores trabajando en el campo de la ciencia. Esto sería una perspectiva alentadora.
notas
1
Documento preparado para o Simpósio Internacional de Pesquisa de Desenho Industrial "Ricerca + Design", Politécnico de Milão, 18/20 maio 2000.
2
HAKKEN, David. Cyborgs@Cyberspace: An Ethnographer Looks to the Future. Londres, Routledge, 1999, p. 21.
3
DAVENPORT, Thomas H. e PRUSAK, Laurence. Working Knowledge. Cambridge Massachusetts, Harvard University Press, 1998, p. 5.
4
DEVLIN, Keith. Infosense: Turning Information into Knowledge. New York, W. H. Freeman & Company, 1999, p. 24.
5
CARD, Stuart, MACKINLAY, Jock D. e SHNEIDERMANN, Ben (editores). Readings in Information Visualization: Using Vision to Think. São Francisco, Morgan Kaufmann Inc., 1999, p. 7.
6
NIELSEN, Jacob. Designing Web Usability. Indiana, New Riders Publishing, 1999, p. 11.
7
Idem, ibidem, p. 12.
8
WILLINSKY, John. Technologies of Knowing. Boston, Beacon Press, 1999, p. 4.
9
RORTY, Richard. Does Academic Freedom have Philosophical Presuppositions? in MENAND, Louis (ed.). The Future of Academic Freedom. Chicago, University of Chicago Press, 1996, p 20. Citado em WILLINSKY, John. Op. cit. p. 94.
10
COSGROVE, Denis (ed.). Mappings. Reaktion Books, London, 1999, p. 12.
11
Idem, ibidem, p. 1.
12
GOODY, Jack. The Interface Between the Written and the Oral. Cambridge, Cambridge University Press, 1993 (1a edição 1987).
referências bibliográficas
CARD, Stuart; MACKINLEY, Jock; SHNEIDERMANN, Ben (editores). Readings in Information Visualization: Using Vision to Think. São Francisco, Morgan Kaufmann Inc, 1999.
COSGROVE, Denis (ed). Mappings. Londres, Reaktion Books, 1999.
DAVENPORT, Thomas H; PRUSAK, Laurence. Working Knowledge. Cambridge Massachusetts, Harvard University Press, 1998.
DENNING, Peter J.; METCALFE, Robert M. Metcalfe. Beyond Calculation – The Next Fifty Years of Computing. Nova York, Springer Verlag, 1997.
Development of an Interface for On-line Learning Environment: Multileu. Pesquisa no formato HTML. Colônia, Design Department, University of Applied Sciences, 1999.
DEVLIN, Keith. Infosense: Turning Information into Knowledge. Nova York, W. H. Freeman & Company, 1999.
GOODY, Jack. The Power of the Written Tradition. Washington e Londres, Smithsonian Institution Press, 2000.
GOODY, Jack. The Interface Between the Written and the Oral. Cambridge, Cambridge University Press, 1993 (1a edição 1987).
HALL, John R. Cultures of Inquiry – From Epistemology to Discourse in Sociohistorical Research. Cambridge, Cambridge University Press, 1999.
KASTELY, James L. Rethinking the Rhetorical Tradition – From Plato to Postmodernism. New Haven / Londres, Yale University Press, 1997.
KLEIN, Gary. Sources of Power – How People Make Decisions. Cambridge, MIT Press, 1999.
OSWALD, David. Sound im Interface. Tese (CD-ROM), Design Department, Univ. of Applied Sciences (FH), Colônia, 1996.
NIELSEN, Jacob. Designing Web Usability. Indiana, New Riders Publishing, 1999.
POLI, Anna. Impatto della modellazione e dell'analisi computerizzata nello sviluppo delle diverse fasi della progettazione. Manuscrito não publicado, 2000.
STAFFORD, Barbara. Artful Science – Enlighenment Entertainment ant the Eclipse of Visual Education. Cambridge Massachusetts, MIT Press, 1994.
STAFFORD, Barbara. Visual Analogy – Consciousness as the Art of Connecting. Cambridge Massachusetts, MIT Press, 1999.
WILDE, Doris e WITTE, Bina. Grundlagen der Nervenfunktionen. Tese (CD-ROM e documentação), Design Department, Univ. of Applied Sciences (FH), Colônia, 1999.
WILLINSKY, John. Technologies of Knowing – A Proposal for the Human Sciences. Boston, Beacon Press, 1999.
WINOGRAD, Terry (ed). Bringing Design to Software. Nova York, Addison-Wesley Publishing Company, 1996.
WURMAN, Richard S. (ed). Understanding USA. Ted Conferences Inc., Newport, 1999.
InfoDesign@wins.uva.nl – InfoDesign Newsgroup
infodesign-cafe@list.design-inst.nl – InfoDesign-Cafe mailing list.
webdev@ds.fh-koeln.de – Newsgroup sobre desenvolvimento na Web e Web Design.
sobre el autor
Gui Bonsiepe, Depto. de Diseño, Universidad de Ciencias Aplicadas, Koeln, Alemanha.